Beyond Words: Unlocking the Power of Visual Thinking for Product Management
S2-E6 (20 March 2023)
If you were forwarded this email or if you come from Linkedin, you can sign up to receive an article like this every fortnight.
Ciao,
This is the first time I have had artificial intelligence help me write this newsletter. For now, I just asked ChatGPT to generate the title and some explanations (what is a mindmap, a wireframe…), which I then reworked. Still, I am experimenting with integrating this assistant into my workflow meaningfully.
The importance of visual thinking
Children are not afraid to draw: any opportunity is a good one to pick up pencils, markers, or crayons and start scribbling on whatever surface they come across, unconcerned about the damage done to walls, appliances, or wooden tables. Their drawings are always incredibly expressive, colorful, and sweet.
Unfortunately, our educational system is still designed to produce workers who specialize in repetitive tasks and does not encourage the development of creative skills. The unfortunate consequence is that as we grow up, we lose the ability to use images to think, learn or be creative. While we learn the alphabet, we enrich our vocabulary and expand our ability to express complex concepts, becoming visual illiterates.
Or, at least, that is what we believe. We don’t realize that we constantly convert text into mental images. Let’s try it with an exercise. Read this text:
Jeff is the president of the company.
Sue heads the design team.
Erin, Ted, and Ian work for Sue.
José is the head of marketing.
June, Jill, and Carlton report to José.
Sue, Ted, Ian, and June work together on the Lasagna Project.
I’m sure you are trying to create a mental image of this complex description. Like this:
Easier, right? The good news is that anyone can sketch an image like this. Although we do not believe we know how to do it, we retain the ability to doodle.
Doodling to make ideas tangible has many advantages, especially when working in teams. It is an activity that requires no artistic talent, no expensive equipment or training. It is easy, intuitive, and universal.
The iRing example
Let’s take an example. Let’s imagine that I want to illustrate the idea of a new product that we will call iRing. It is a smart ring that has the following features:
It connects to your phone via Bluetooth,
It alerts you if you are too far away from your phone, and
It allows you to use your phone without taking it out of your pocket.
All it takes is a few ugly drawings and a couple of labels to show the idea and tell a story with an infographic.
Easy peasy lemon squeezy. I have had my students create this image dozens of times, one vignette at a time. No one has ever failed: in ten minutes, they all managed to create an infographic to illustrate this product idea. And most of them made much better drawings than these.
In addition to infographics, a product manager needs to become familiar with other models of visual representation of ideas and information. I personally use mind maps and wireflows quite frequently.
Mindmaps
Mind mapping is a method of graphically representing information that helps organize, structure, and visualize concepts, ideas, thoughts, and information intuitively and creatively. It was developed by Tony Buzan in the 1970s and has since become a popular tool for learning, planning, problem-solving, and time management.
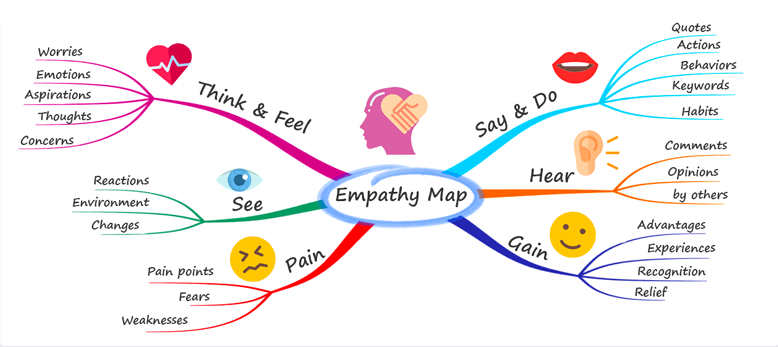
A mind map is based on a central idea that has ramifications. These ramifications can be further divided into subcategories or specific aspects of the main idea. Mind mapping often uses colors, pictures, symbols, and keywords to facilitate understanding and memorization of information. I was pleased to notice that it has also become a popular teaching tool in school: my daughters have used them regularly.
Wireflows
Wireflows are essential for UX design and combine the elements of a wireframe and a workflow. It is a tool to show the structure, layout, and flow of pages or screens in an application or website.
The wireframe is a low-fidelity visual representation of the user interface (UI), highlighting the arrangement of elements, such as buttons, menus, images, and text. The wireframe does not focus on graphical or stylistic elements but rather on the functionality and organization of the content.
On the other hand, workflow represents the flow of processes and actions a user takes to achieve a specific goal within an application or website.
Wireflow combines these two aspects to show how a user interacts with the user interface and moves through different pages or screens during a specific action or process.
In summary, a wireflow is a valuable design tool for visualizing and optimizing the user experience in an application or website by combining the structural and functional aspects of the wireframe with the flow of actions and processes of the workflow.
Paper or computer?
I like to use paper (plain white A4 or A3 sheets) and a pen (strictly a black Uniball Eye Micro - affiliate link) when drawing. Still, I must recognize that electronic whiteboards are much more functional and allow me to work with remote teams efficiently and iterate quickly.
I tried various tools but eventually fell in love with Miro, and I use it almost daily, especially to create wireframes and wireflows to discuss with the team when we explore new ideas.
Read and watch more about visual thinking
If you want to learn more about visual thinking, you can find a video and some books to read here. But the real advice I give you is: just do it.
Temple Grandin, Visual Thinking: The Hidden Gifts of People Who Think in Pictures, Patterns, and Abstractions (affiliate link)
Willemien Brand, Visual Thinking: Empowering People and Organisations through Visual Collaboration (affiliate link)
Willemien Brand, Visual Doing: Applying Visual Thinking in your Day to Day Business (affiliate link)
David Sibbet, Visual Meetings: How Graphics, Sticky Notes and Idea Mapping Can Transform Group Productivity (affiliate link)
Interesting readings for product people
We delude ourselves into thinking that we are acting rationally, but in most cases, our mind does a little bit of everything on its own. Payoff: The Hidden Logic That Shapes Our Motivations by Dan Ariely and Thinking, Fast and Slow by Nobel Laureate Daniel Kahneman are two fascinating books to understand our brains better.
Thanks for taking the time to read this episode of my newsletter: I hope I’ve been helpful. If you think my sketchbook might interest someone else, I’d be glad if you shared it on social media and forwarded it to your friends and colleagues.
See you in a couple of weeks 😊
Nicola